怎样为WordPress做中文翻译和提供中文语言包
 最近热衷于给流行的博客开源软件WordPress添砖加瓦了,先从做做简单的中文翻译开始吧。正好新版本WordPress 2.3还没有人做,所以就试了试。
现在还正在翻译中,如果你只想下载.mo文件,可以从我的后面的帖子找到下载的文件。如果你也感兴趣想自己动手翻译,不妨看看我这两天总结的入门方法。
因为我用的是poEdit软件,所以我的过程分享也只涉及它。想看全面的介绍,不妨参考WordPress的官方网站 http://codex.wordpress.org/Translating_WordPress
首先,要明白WordPress多语言的实现基本原理。一般来说,一个程序、系统要做到能轻松的本地化需要两个步骤。1),程序设计时程序员需要提供一个能顺利本地化的界面,这点WordPress已经做到了。他们用的是
GNU gettext (http://www.gnu.org/software/gettext/gettext.html) 本地化平台,有兴趣的话可以到 gettext 网站了解更多信息。2),第二步就是真正的字符串对应翻译了,这也是我这篇文章要谈的。
二、翻译要用到的三个文件:
最近热衷于给流行的博客开源软件WordPress添砖加瓦了,先从做做简单的中文翻译开始吧。正好新版本WordPress 2.3还没有人做,所以就试了试。
现在还正在翻译中,如果你只想下载.mo文件,可以从我的后面的帖子找到下载的文件。如果你也感兴趣想自己动手翻译,不妨看看我这两天总结的入门方法。
因为我用的是poEdit软件,所以我的过程分享也只涉及它。想看全面的介绍,不妨参考WordPress的官方网站 http://codex.wordpress.org/Translating_WordPress
首先,要明白WordPress多语言的实现基本原理。一般来说,一个程序、系统要做到能轻松的本地化需要两个步骤。1),程序设计时程序员需要提供一个能顺利本地化的界面,这点WordPress已经做到了。他们用的是
GNU gettext (http://www.gnu.org/software/gettext/gettext.html) 本地化平台,有兴趣的话可以到 gettext 网站了解更多信息。2),第二步就是真正的字符串对应翻译了,这也是我这篇文章要谈的。
二、翻译要用到的三个文件:
- POT (Portable Object Template) 文件
- 也就是英文语言包,在这个文件里有着所有原程序原语言(一般是英语)的字符串归集清单。WordPress的程序员已经负责生成这个文件了,我们需要做的就是从 WordPress 网站下载最新版本程序的POT文件。打个比喻,这个文件就像外国文学的原著。
- PO (Portable Object)文件
- 这个就是翻译员所要工作的重要文件。翻译员将 POT 文件 里的字符串逐条翻译成本地语言(中文),然后保存成PO文件,该po文件里的每个程序所要的字符串或句子将同时对应有英文和中文翻译。我将这个比喻成出版社翻译外国名著的手稿。
- MO (Machine Object) 文件
- 将PO文件通过特定的程序转化成机器可以读的MO文件,俗称本地文(中文)语言包,以此来作为WordPress多语言的插件。你可以将这个文件想像成出版社提交给印刷机器的模本。作为普通用户,只需要mo文件就可以完成WP本地化了。
三、具体操作步骤
- 从poEdit网站下载并安装 poEdit (http://www.poedit.net/)
- 从WordPress的官方网站下载程序英文语言包 (http://svn.automattic.com/wordpress-i18n/pot/trunk/wordpress.pot)
- 运行poEdit,从 poEdit 的 文件(File)--打开(Open)英文语言包 .pot 文件。
- 这样你在 poEdit 的下面框框部分可以看到四个小框。左上框是程序的原文(英文),左下框就是用来翻译填写相应的中文的。右边的两个框是用来加注注释或填写备注的,对团队作业很有帮助。
- 开始翻译后,你就可以通过菜单 文件(File) → 保存为 (Save as…) 将这个文件另存为 .po 文件以备再次使用。
- 当然,既然目前已经有很多中文语言包存在了,你不用从头开始将英文语言包全部翻译。你可以在已有的中文包基础上进行对新版本的翻译。
- 具体做法就是再从 WordPress 网站上下载一个你信赖的老版中文语言包。
- 不是直接打开官方的英文语言包,而是用 poEdit 打开这个老版中文语言包。
- 然后点击 类目(Catelog) .. 再 从po文件更新(Update from po File),在新窗口中选中你最初下载的官方最新版英文语言包文件。
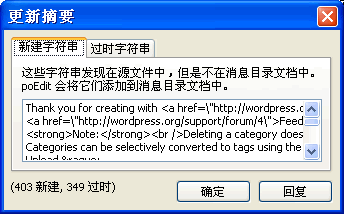
- 当你看到如下图所示的更新摘要窗口(Update Summar)后,点击确认,这样所有新版中新增的字符串就会自动加到你目前工作的 po 文件里,以及将过时的字符串从 po 文件里去掉。
- 你所需要的就是翻译这些新增的字符串,再加上修改以前你认为需要改的部分就行了。

- 当你彻底完成翻译后,再一次 文件 - 另存为 生成一个 mo 文件就可以了。
标签: 博客软件


