怎样快速解决用本地机的SMTP通过ASP.net 2.0来发送电子邮件的几个小麻烦
![]() 今天决定将一些老代码升级到ASP.net 2.0,尤其将一些送电子邮件的代码从以前的 System.Web.Mail 和传统的 CDONT 改为用 System.Net.Mail。这篇文章不是具体讲怎么样写代码去实现这个功能,而是讲我今天遇到的几个SMTP服务器上的设置问题。如果你对代码本身感兴趣,可以参考4GuysfromRolla网站上的英文原文:
今天决定将一些老代码升级到ASP.net 2.0,尤其将一些送电子邮件的代码从以前的 System.Web.Mail 和传统的 CDONT 改为用 System.Net.Mail。这篇文章不是具体讲怎么样写代码去实现这个功能,而是讲我今天遇到的几个SMTP服务器上的设置问题。如果你对代码本身感兴趣,可以参考4GuysfromRolla网站上的英文原文:
http://aspnet.4guysfromrolla.com/articles/072606-1.aspx。
我今天刚开始是用 localhost 作为我的主机,连接方式是匿名连接。所以我的 web.config 文件象这样的:
<configuration>
<!-- Add the email settings to the <system.net> element -->
<system.net>
<mailSettings>
<smtp>
<network
host="localhost"
port="25"
/>
</smtp>
</mailSettings>
</system.net><system.web>
...
</system.web>
</configuration>
我的asp.net代码是这样:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load'!!! UPDATE THIS VALUE TO YOUR EMAIL ADDRESS
Const ToAddress As String = "myname@mycompany.com"
Const UsersEmail As String = "webmaster@mycompany.com"
'(1) Create the MailMessage instance
Dim mm As New MailMessage(UsersEmail, ToAddress)
'(2) Assign the MailMessage's properties
mm.Subject = "Hello, world!"
mm.Body = "This is a message body within ASP.NET."
mm.IsBodyHtml = False
'(3) Create the SmtpClient object
Dim smtp As New SmtpClient
'(4) Send the MailMessage (will use the Web.config settings)
smtp.Send(mm)
End Sub
首先, 出现的SMTP被禁止的问题
运行asp.net网页时,出现了下列错误信息:
An established connection was aborted by the software in your host machine
Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code.
Exception Details: System.Net.Sockets.SocketException: An established connection was aborted by the software in your host machine
初步分析,这可能是因为我是在自己的工作台上运行,而我们公司用的反病毒软件 McAfee Enterprise 可能会禁止所有SMTP port 25 的功能。打开 McAfee VirusScan Console,果然发现本机被禁止了SMTP。解决方法是取消如下图的第一个选框,然后按确定保存修改。
当然,你也可以更改你发送电邮的 port 号,象不用常规的25而改成其他的。
2), 解决 SMTP 的 relaying 问题
解决了上述问题,我又遇到了另一个错误信息:
Mailbox unavailable. The server response was: 5.7.1 Unable to relay for myname@mycompany.comDescription: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code.
Exception Details: System.Net.Mail.SmtpFailedRecipientException: Mailbox unavailable. The server response was: 5.7.1 Unable to relay for myname@mycompany.com
不知道具体是哪次的网络设置使得我的台式电脑的IIS不能通过asp.net发送电邮了,但是想起以前在传统里的asp网页制作中也碰到类似问题,所以这次如法炮制。
- 打开 IIS 管理界面,先点击 控制面板 --> 管理工具 再选 IIS。
- 打开 Default SMTP Virtual Server 然后右击 Domains --> 新建 --> Domain...
- 在新建的屏幕上,选 Remote - 远程域名.
- 下一屏,填写你准备发送电邮的域名,如上面我代码的例子,我会填上 mycompany.com 然后点 Finish - 完成。
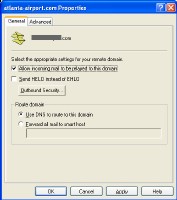
- 退出新建后,选中刚建的那个域名,右击打开 Proprieties - 属性 窗口 。
- 选中第一个复选框 Allow incoming mail to be relayed to this domain。

另外一些设置改动:
1) 新加域名时,可以用星号表示所有的带有.com的域名 "*.com"
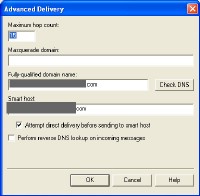
2) 如下图一样,将公司邮件服务器作为本地机的 Smart host 来转发一些本地机不能发送的一些电邮。
当然: 我今天之所以出现这些小问题,主要是在自己的电脑上测试代码,也许上传到正规网站服务器上就没有这么多问题了。
下一步
通过上述的麻烦,自己决定不用 localhost 来发送asp.net 2 的电子邮件了。下一步是准备修改SMTP host 信息来通过公司的Exchange 邮件服务器来发送我的 asp.net 邮件,那就是另一个会在这讨论的主题了。
标签: 网站编程


 我以前用的是blogger(
我以前用的是blogger(

